Pro Rainbow Text Generator
Rainbow Word Art Generator
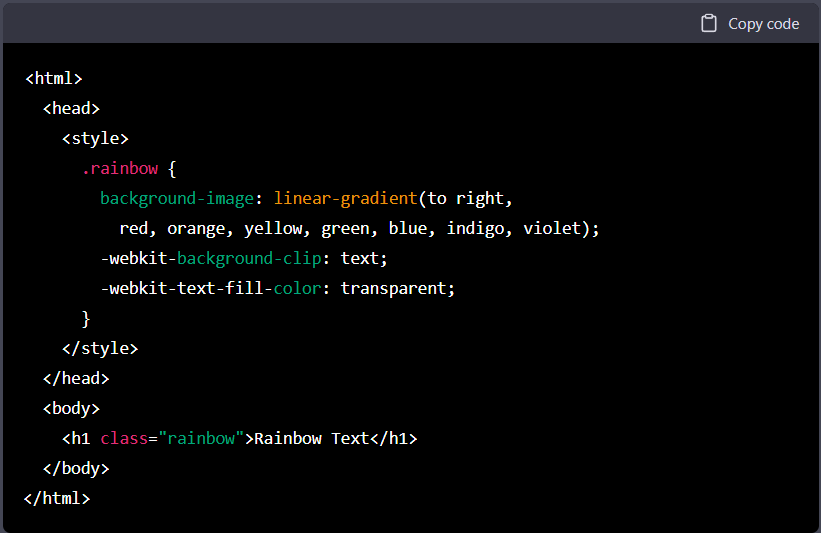
To create rainbow text, you can use a combination of HTML and CSS. Here is an example of how you can create rainbow text using these technologies:
- Start by creating an HTML file and adding the following code to it:
 Rainbow Text Generator
Rainbow Text Generator
- Save the file and open it in a web browser. You should see the text "Rainbow Text" displayed in a rainbow of colors.
This code uses the linear-gradient function in CSS to create a gradient that transitions from red to violet. The -webkit-background-clip and -webkit-text-fill-color properties are used to apply the gradient to the text.
You can customize the text and the colors used in the gradient by changing the values in the CSS code. For example, you could use a different set of colors or apply the gradient to different elements on the page.